ワードプレスで吹き出しを使う方法と注意点ー「Luxeritas」なら簡単・プラグイン不要

ワードプレスのブログ内でキャラクターどうしの掛け合いができる吹き出し。
記事の内容に突っ込みを入れたり、文章ばかりで単調になるのを防ぐこともできます。

今回はワードプレスのテーマ「Luxeritas」で、この吹き出しを入れる方法を超初心者にもわかりやすく解説します。

また吹き出しを使うさいの問題点や注意すべきことについても述べていきます。
吹き出しの使い方
前述したように、Luxeritasならプラグインはいっさい不要です。
Luxeritasの導入や使い方を短時間でパパッと知りたい方は以下の記事を参照してください。
Luxeritasは吹き出し以外にも、プラグインなしでいろいろなことができるので便利です。

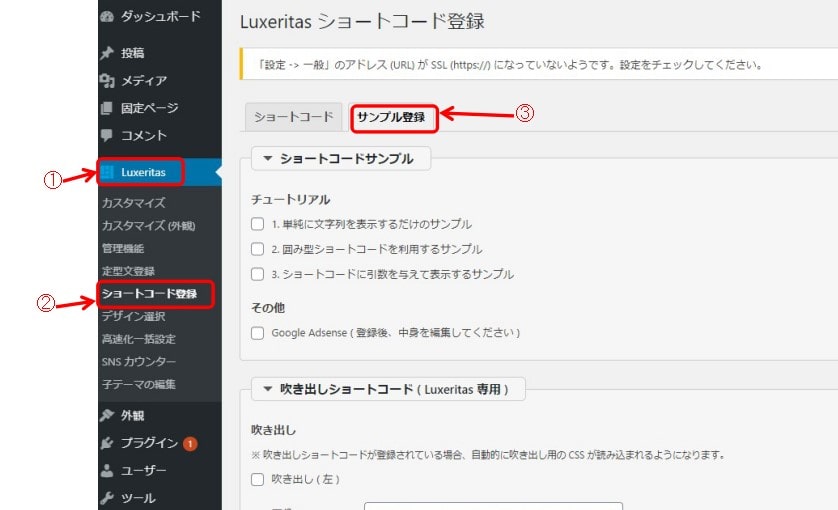
ダッシュボードの①「Luxeritas」をクリックして、②「ショートコード登録」をクリックします。
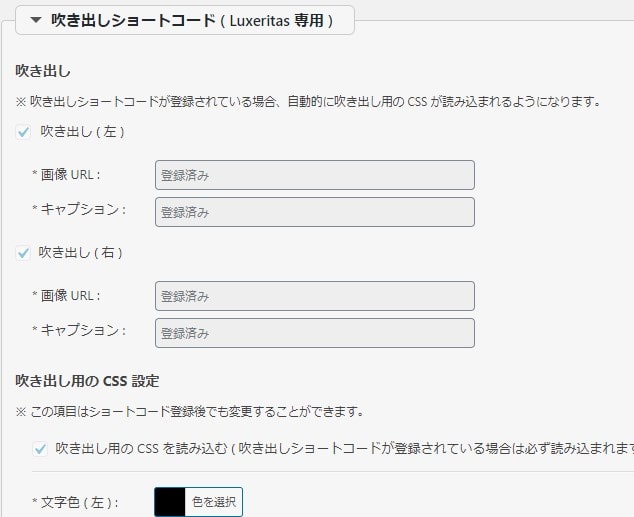
次に③「サンプル登録」のタグをクリックすると、下のほうに「吹き出しショートコード(Luxeritas専門)」というのが見えます。
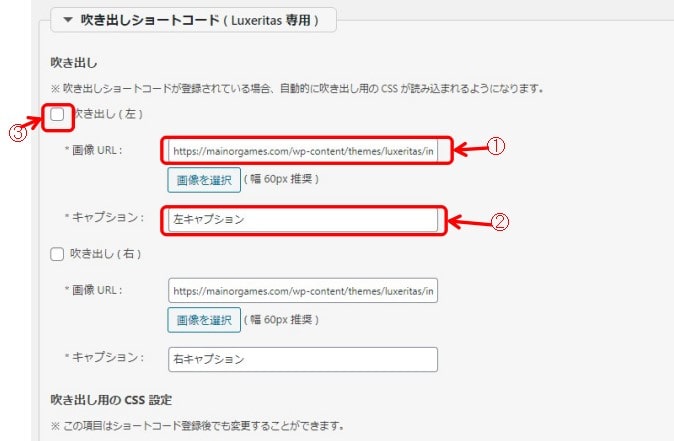
「吹き出しショートコード(Luxeritas専門)」では左右の吹き出しに画像を設定することができます。



画像の設定方法ですが、①で画像のアドレスを入力、もしくはその下にある「画像選択」をクリックして画像を選択します。PCにある画像を使う場合は、画像選択の画面にドラッグ&ドロップしてください。Luxeritasでは最初から猫のイラスト画像を用意してくれています。
②の「キャプション」とは、画像の下に入れる文字です。一般的にはキャラクターの名前を入れたりしますね。非表示にしたければ文字を入れないでください。

最後に③にチェックを入れれば設定終了です。おなじように右側の吹き出しも設定してください。

登録できるのは右と左に1キャラクターずつです。
ただ、あとで説明しますが、画像のアドレスを入れ替えればいくらでも新しいキャラを作り出せます。
吹き出しの色をカスタマイズ

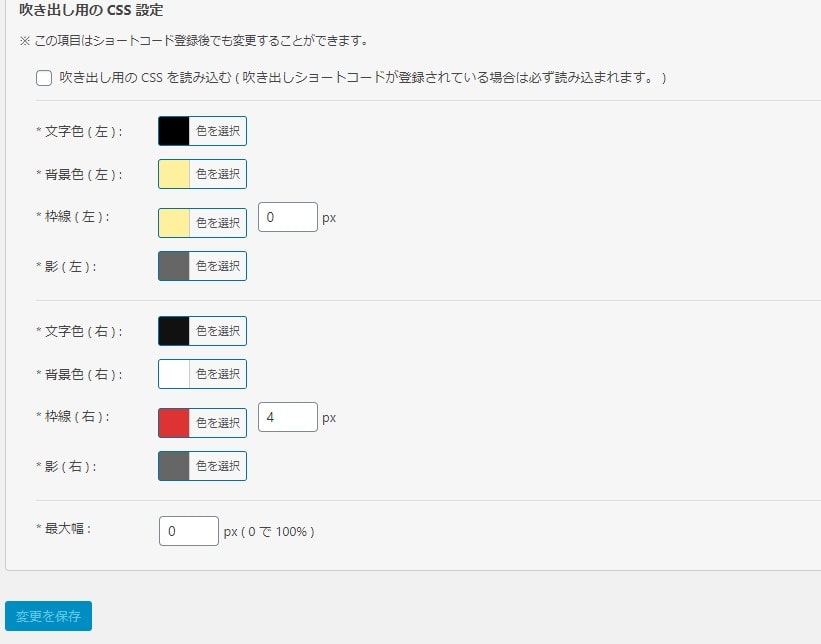
次に下にある「吹き出し用のCSS設定」で、吹き出しの文字、背景、線の色をカスタマイズします。
文字色:吹き出しの文字の色。
背景色:吹き出しの背景の色。
枠線:吹き出しの枠線。その横にある「px」は枠線の太さ。0にすると枠線が表示されないので注意。
影:吹き出しの影の色。影を消したいときは色を消せばOK。
上の4項目(右、左)以外はとくにいじらなくて大丈夫です。
最後に一番下の「変更を保存」をクリックしてください。これをしないと先ほどまでの設定が保存されません。
あとで色を変えたいときは、この「吹き出し用のCSS設定」のところだけ変更すればOKです。
ちなみに吹き出しの色は、右と左、一種類ずつしか設定できません。
記事内に吹き出しを入れる
それでは記事を書いてみましょう。

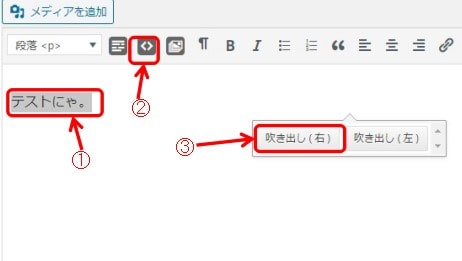
まずセリフを書き、それを①範囲指定します(文字をコピーするときとおなじ感じで)。
次に②ショートコードアイコンをクリック。出てきた③の「吹き出し(右)」か「吹き出し(左)」をクリック。

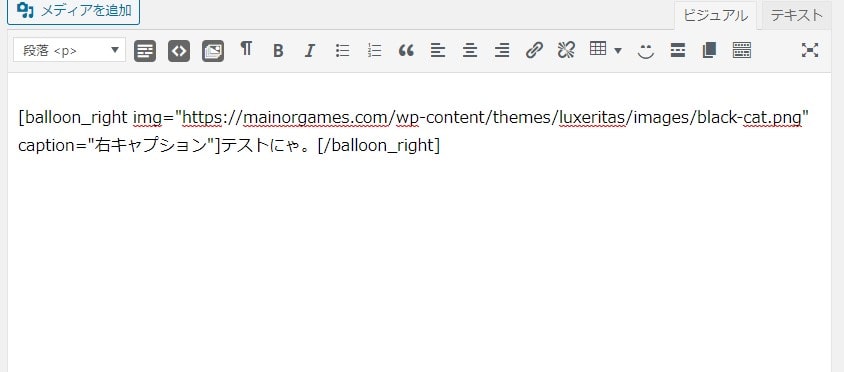
するとショートコードが挿入されます。

残念ながら視覚的に見ることはできません。見たければプレビューで見てください。
ただコード表示のほうが変更が便利です。セリフもすぐに書き換えられます。
画像を変えたいときは、コードの「img="画像のアドレス“」の部分を別の画像アドレスに変更してください。
またキャプションを変更したいばあいは「caption="キャプションを書き込む場所“」の部分を変更してください。キャプションを消したいばあいは文字を消してください(caption="")。

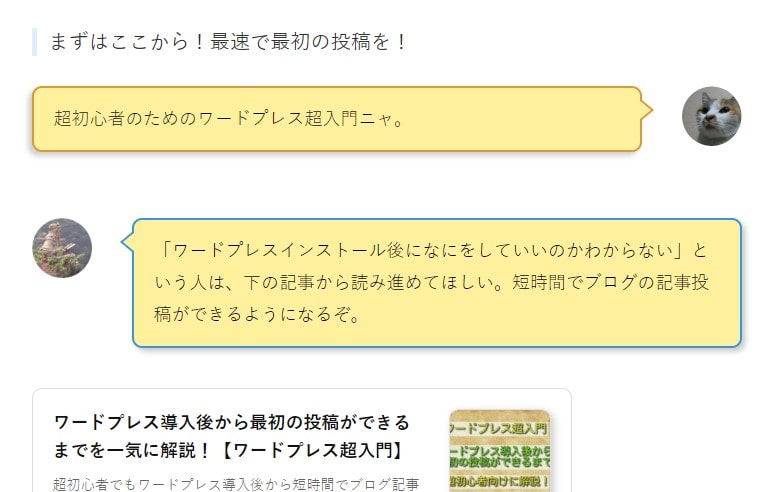
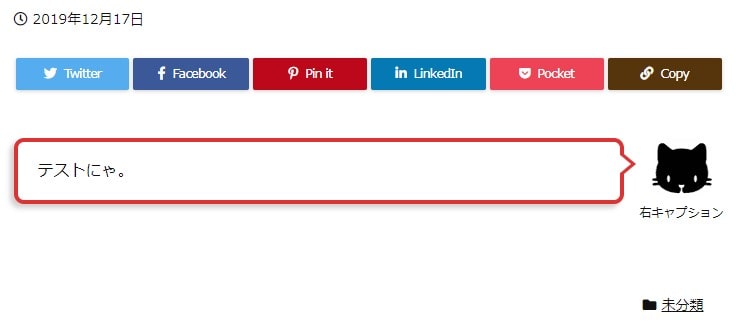
プレビューで見るとこうなっています。画像の猫はLuxeritasがデフォルトで用意しているものです。
吹き出しの画像を変更する方法

いったん吹き出しの画像を設定してからまた変更したいと思っても、ショートコード登録の画面が灰色になって登録できません(吹き出しの色変更はできます)。

①「ショートコード」のタブをクリックし、②のところで画像やキャプションの設定をやりなおしたい吹き出しを「削除」してください。
それからまた先ほどとおなじように画像とキャプションを登録し直します。
吹き出しの使い方には注意
吹き出しはブログにアクセントあたえる効果がありますが、使いすぎると逆に読みにくくなってしまいます。
とくに画面の横幅の狭いスマートフォンだと、キャラクター画像に幅が取られてしまい、文字の表示される幅が狭くなります。その状態で長い会話を続けられると、読むのが大変です。
吹き出しを読みやすくするコツとしては、
・ここぞというところで使う。
・吹き出し内の文字は多すぎないようにする。
の2点に気を付ければいいかと思います。

まとめ
標準でさまざまな機能が付いているLuxeritas。吹き出し機能が最初からあるのが便利ですね。
プラグインを入れる前に、まずどんな機能があるのかを調べてみるのがいいでしょう。プラグインはサイトを重くするので、減らせるなら減らしたほうがいいかもしれません。
ただLuxeritasの吹き出し機能は必要最小限のものです。
多機能な吹き出しプラグインもありますので、物足りなさを感じたときはプラグインを探してみるのもいいでしょう。
筆者的には、最初のうちはLuxeritasで十分かと思います。

自分の使用用途に合わせて導入してみてください。