「Luxeritas」でブログをカスタマイズ!その1・ブログタイトル編【ワードプレス超入門】

前回の「ワードプレス導入後から最初の投稿ができるまでを一気に解説!」につづき、今回は「Luxeritas」でブログをカスタマイズする方法です。
第1回目はブログタイトルのカスタマイズから。

「Luxeritas」はワードプレスのテーマで、高速かつ初心者にもわかりやすい作りになっています。本サイトも「Luxeritas」を使って作っています。

前回作ったブログをひきつづき利用していきます。
ブログタイトルの文字色を変更する



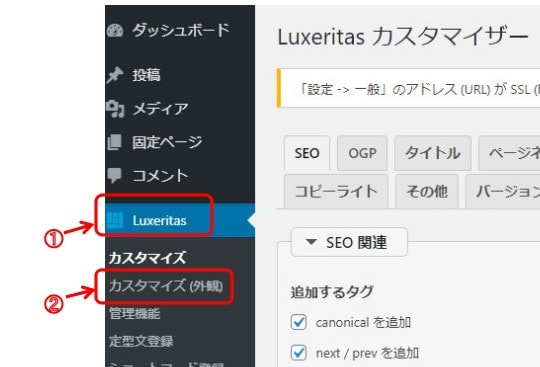
ブログのタイトルを装飾していきましょう。まずダッシュボード画面から「Luxeritas」をクリックし、「カスタマイズ(外観)」をクリックします。

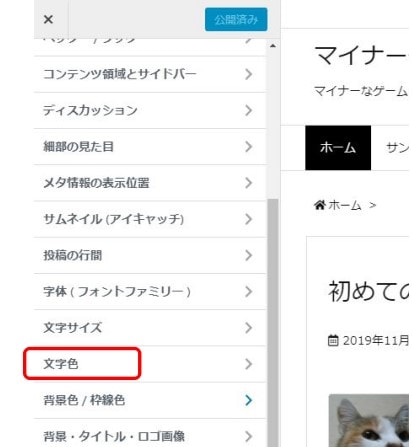
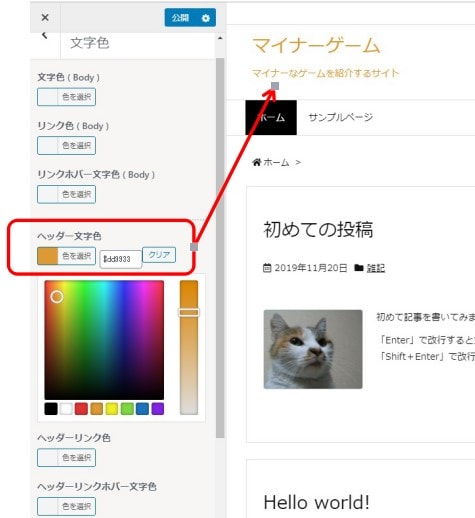
つぎに左側の一覧から「文字色」をクリックします。

「ヘッダー文字色」をクリックして色を変更すれば、タイトルの色が変わります。
色の変更はコードを打ち込んでもいいし、下の色パレットから選んでもOKです。


ためしに「ヘッダーリンクホバー文字色」の色を設定して、マウスカーソルをタイトルの文字に当ててみてください。色が変わるはずです。

「文字色」ではそのほかに文字そのものの色やリンク文字の色、フッター文字(サイトの一番下の文字)の色を変更することができます。
ブログタイトルの背景を変更する

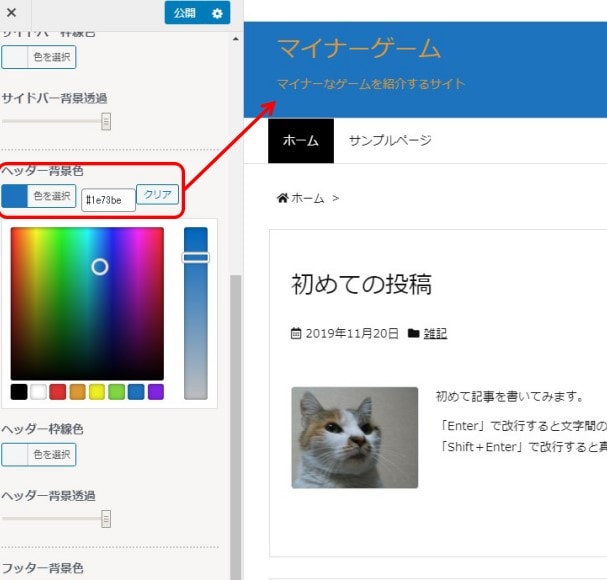
「カスタマイズ(外観)」の「背景色 / 枠線色」から変更できます。

「背景色 / 枠線色」の中にある「ヘッダー背景色」を変更すればブログタイトルの背景色が変わります。





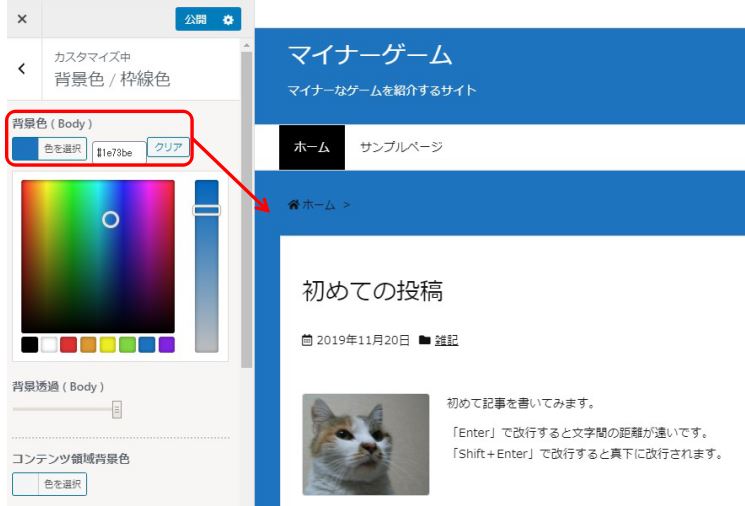
「背景色 / 枠線色」ではそのほかにブログ背景の変更もできます。「背景色 ( Body )」を変更してみてください。

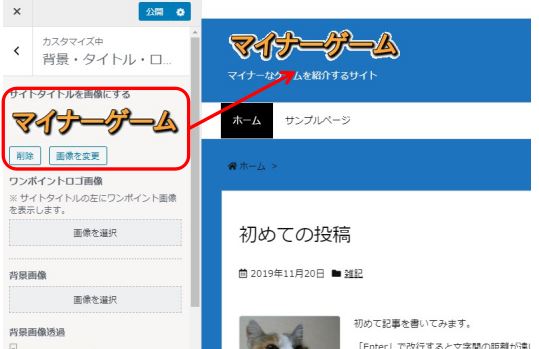
タイトル文字や背景を画像にする



「カスタマイズ(外観)」の「背景・タイトル・ロゴ」の中にある「サイトタイトルを画像にする」で使用する画像を選択してください。画像はドラッグ&ドロップでアップロードすることができます。
「背景・タイトル・ロゴ」のほかの項目ですが、
ワンポイントロゴ画像:
タイトルの左側にワンポイントのロゴ画像を表示します。
背景画像:
ブログの背景画像を設定します。
サイドバー背景画像:
サイドバーの背景画像を設定します。
ヘッダー背景画像:
タイトルの背景画像を設定します。
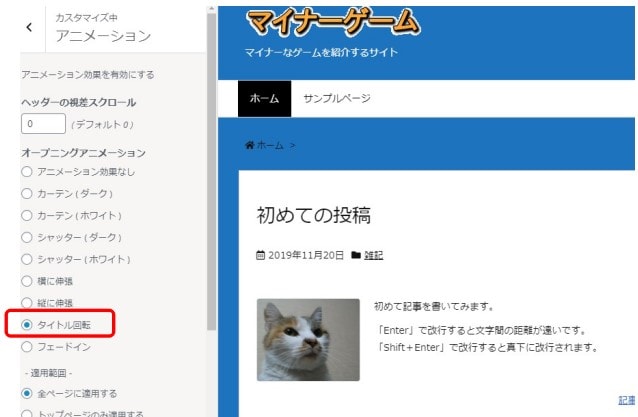
タイトル文字にアニメーションを付ける


「カスタマイズ(外観)」の「アニメーション」の中にある「オープニングアニメーション」の「タイトル回転」を選んでください。

ほかにもいろいろなアニメーション効果があるのでためしてみてください。
またサムネイルやSNSシェアボタンにマウスカーソルを当てたときにズームインやズームアウトするアニメーションもあります。このあたりを設定していくと、それっぽいブログになります。
まとめ
ブログタイトルはブログの顔ともいうべき場所です。
とくに色はブログのイメージカラーにもなります。自分のブログにあったイメージでタイトルを作っていきましょう。

次回はタイトルの上下部分のカスタマイズをしていきたいと思います。
【追記】↓次回できました!