ワードプレス導入後から最初の投稿ができるまでを一気に解説!【ワードプレス超入門】

サーバにワードプレスをインストールしたのち、何をしていいのかわからなくて結局あきらめてしまったという人も多いのではないかと思います。

とくに問題になるのは、ワードプレスインストール後から最初の投稿ができるまでの、一連の方法を書いたサイトがないことです。

そのため本サイトでは超初心者用に、ワードプレスを導入してから最初の投稿ができるまでを最短距離で説明します。
とくに超初心者のうちは選択肢をあたえられてもわからないので、記事の途中でリンクを貼ったり選択肢を提示したりといったことはいっさいなしにします。


テーマをインストール
ワードプレスはすでにインストールしたという前提で解説をします。
ワードプレスはテーマを入れることによって、さまざまなスタイルのサイトを作ることができます。

そこで超初心者向けのテーマとして「Luxeritas」を使います。
なぜこれを選んだかといえば、
- 無料。
- 当サイトで使っている。
- 速い(超重要!)
- わかりやすい。
- 日本語。
といった理由からです。
とくに初心者のうちは何度もブログを確認することになりますので、速いにこしたことはありません。


まずはテーマを公式サイトから本体と子テーマ、どちらもダウンロードしてください。

本体(親テーマ)はテーマの根幹部分で、これをいじることはしません。
サイトの装飾は子テーマをいじります。
テーマのアップデートがあったばあいは、親テーマがアップデートされます。
アップデートで子テーマが上書きされて変になるということはありません。



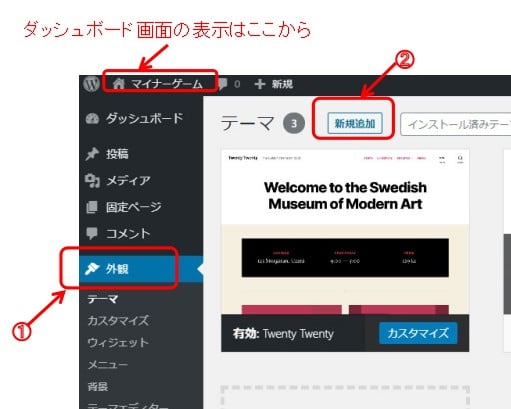
次にダッシュボード画面の①「外観」>「テーマ」を選んでから、②の「新規追加」をクリックします。ダッシュボード画面になっていない人は上のブログ名をクリックして「ダッシュボード」を選んでください。

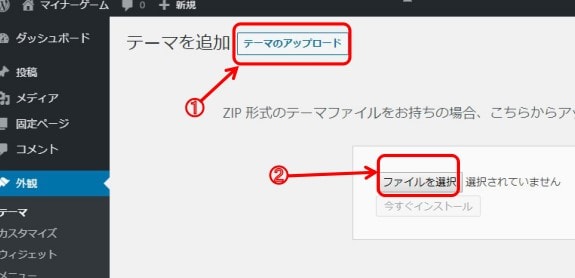
次に上の①「テーマのアップロード」をクリックして、②「ファイルを選択」をクリックします。
するとファイルを選ぶ画面が出てきますので、さきほどダウンロードした本体「luxeritas-372.zip」(数字部分はバージョンで変わります)を選択。
そのあと「ファイルを選択」の下にある「今すぐインストール」をクリックしてください。これでインストールがはじまります。

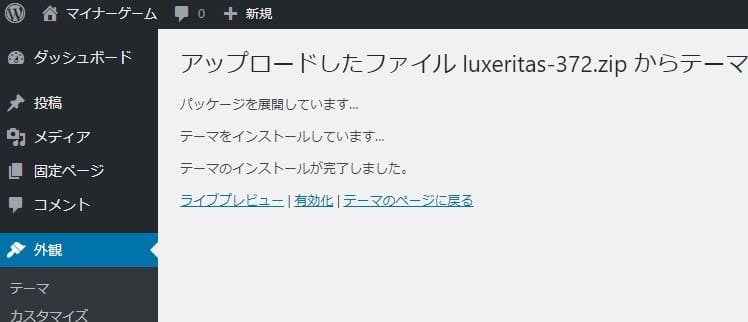
しばらくしてインストールが終わると画面が変わり、上の画像のようになります。これで本体のインストールが終わりました。
次は子テーマのインストールです。
「外見」>「テーマ」でさきほどの画面に戻り、おなじ手順で今度は子テーマ「luxech-300.zip」(数字部分はバージョンで変わります)をインストールしてください。

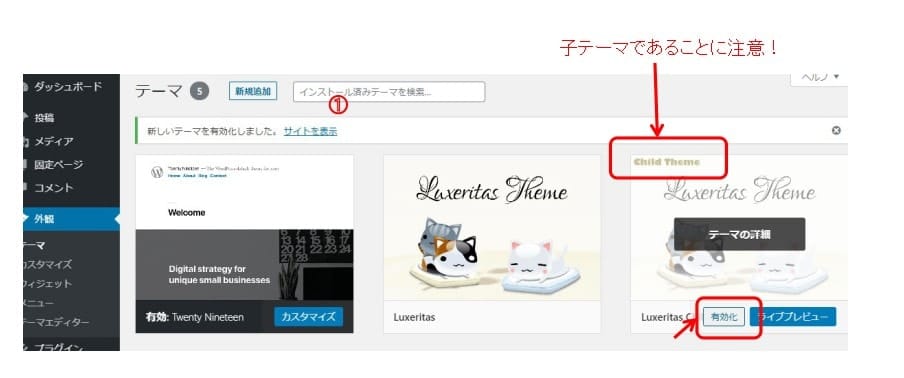
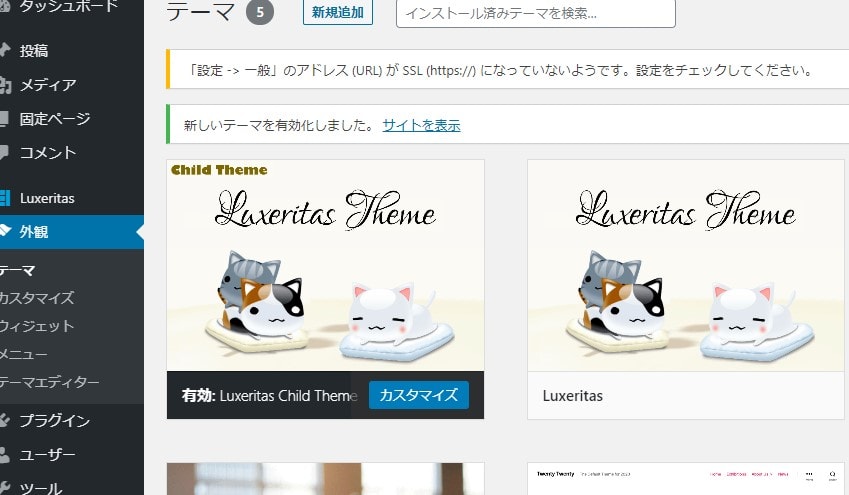
本体、子テーマのインストールが終わったら、また「外見」>「テーマ」でテーマ一覧の画面に戻ります。
2枚ある猫のイラストがluxeritasの本体と子テーマなので、子テーマを有効化します。子テーマのほうは左上に「Child Theme」と書いてありますのでそれで判別してください。
子テーマの有効化ボタンを押してください。

有効化されたテーマはイラストの一番左上に並びます。
これで有効化作業は終了です。
ブログのタイトルと説明文を変更
次はブログの外観を整えていきます。

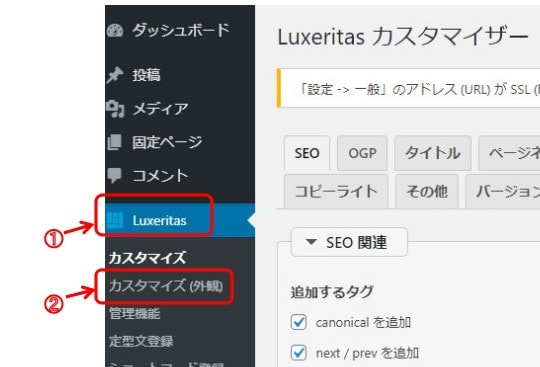
ダッシュボード画面の左に「Luxeritas」という項目が加わっているので、これをクリックして「カスタマイズ(外観)」をクリックします。

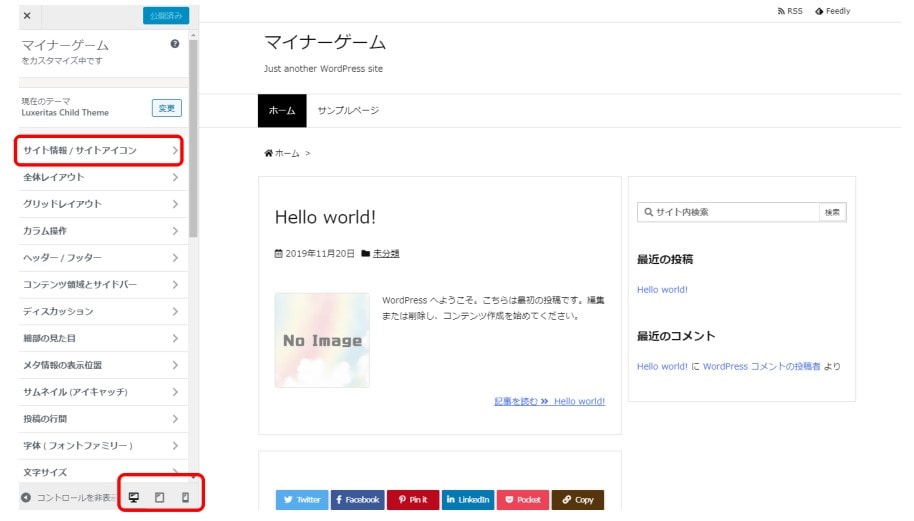
するとこのような画面になります。

ブログの外観などはすべてここで変更するものと思ってください。右側のサイドバーが見えないばあいは、ブラウザの横幅が足りていません。記事の下にまわりこんでいるので、ブラウザを横に広げれば見えるようになります。
画面左下の赤枠では「PC・タブレット・スマホ」での表示のされ方を確認することができます。今回は「PC」のままにしておいてください。
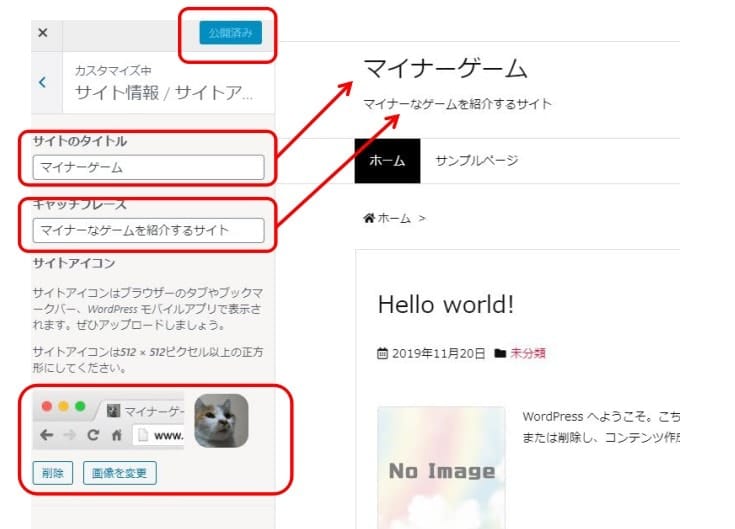
まずブログのタイトルと、その下の説明文を変更します。赤枠の「サイト情報/サイトアイコン」をクリックしてください。

ここでタイトルが変更できます。赤枠の中に書き込んでいきましょう。
またブラウザのタブに表示するサイトアイコンの画像が準備済みであれば、下の赤枠部分(猫の画像)で設置することができます。なければスルーしてください。
終わったら上の赤枠の「公開」をクリックしてください。これでブログに変更が反映されます。クリックしないかぎりは反映されませんので、まちがったりやりなおしたいときは「公開」を押さないでください。



サイドバーの項目を分離



これもカスタマイズ(外観)で変更できます。というか装飾関係はすべてここで変更できます。
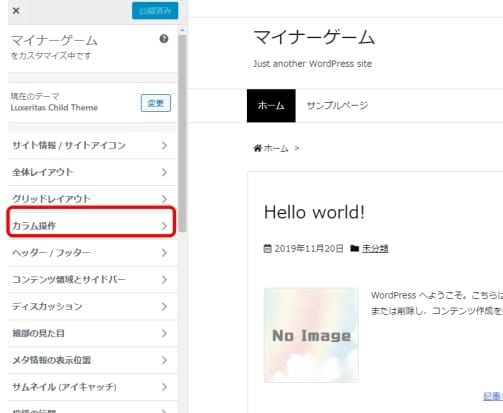
「カラム操作」をクリックしてください。

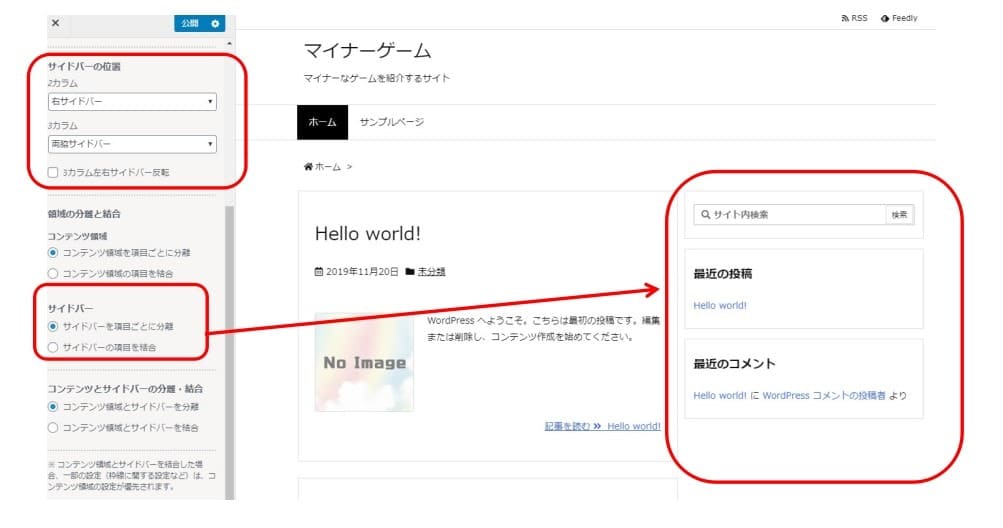
左側の一覧の下の「サイドバー」という項目のボタンが「サイドバーの項目を結合」になっているので、「サイドバーを項目ごとに分離」を選んでください。するとサイドバーが分離されます。

分離したくないという人はそのままにしてください。
また「サイドバーの位置」という項目で、サイドバーを左側にすることもできます。とりあえずこのままにして、あとでいじってください。

パーマリンクの設定


ようするに投稿したときの記事のアドレス名です。
「https://syowp.com/wordpress-logo/」の太字の部分ですね。
自動的にどんな名前を付けるか設定できます。

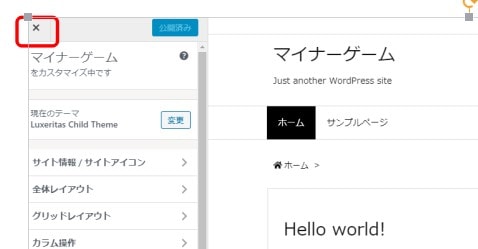
カスタム画面を閉じます。左上のXマークをクリックするとダッシュボードに戻ります。

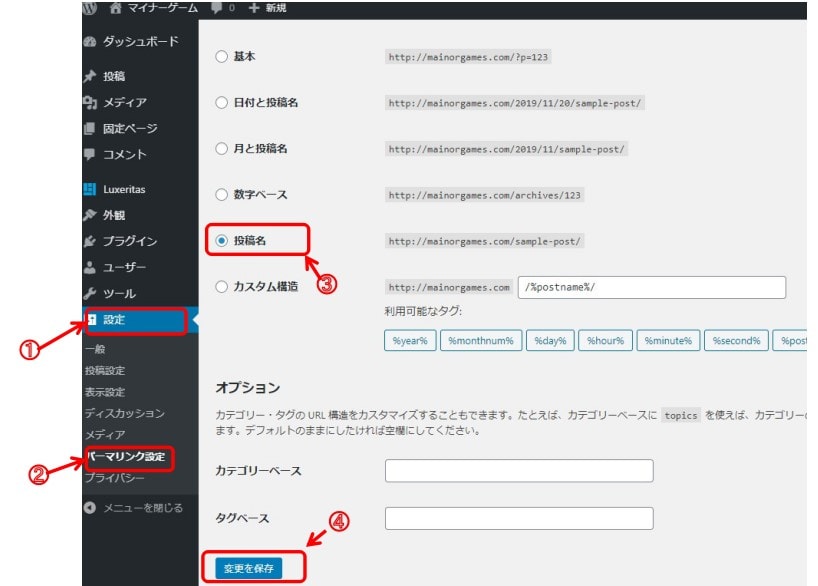
①「設定」をクリックして、②「パーマリンク設定」をクリック。
③「投稿名」を選んで、④「変更を保存」をクリック。
これでパーマリンクの設定は終わりです。サクサクいきましょう。


「投稿名」は「http://mainorgames.com/post-17/」のようにサイトのアドレスのすぐ下に名前をくっつけますので、あとで変更するときに便利です。「太字部分を自由に変更できる=サイトアドレス下のアドレスを自由に設定できる」ということです。
エディタを旧エディタに変更
記事を書くエディタを、初心者にも使いやすい旧エディタに変更する作業です。
プラグインを使う方法もありますが、「Luxeritas」自身で旧エディタにする機能がありますのでそれを利用しましょう。


①「Luxeritas」をクリックして、②「管理機能」をクリック。
③の「ブロックエディタ無効化」にチェックを入れて、④「変更を保存」をクリック。

①「投稿」をクリックして、②「新規追加」をクリック。
記事を書く画面が旧エディタに変わりました。

記事を書いて投稿

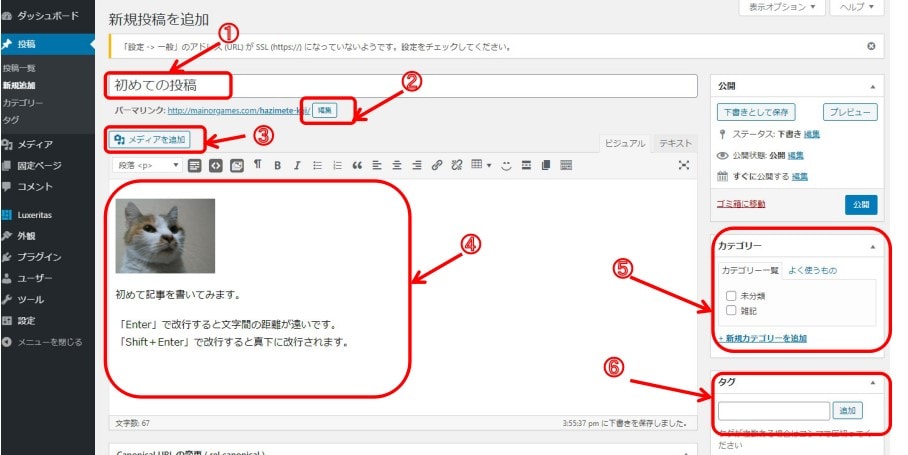
エディタ画面ですが、なんとなく直感で使えるかと思います。とりあえず①~⑥を埋めてください。
①記事のタイトル。
②「編集」ボタンをクリックで記事のアドレス名を変更できる(しなくてもいい)。
③画像を記事に追加するためのボタン。新しい画像はドラッグ&ドロップで追加できます。適当な画像を放り込んでみてください。なければスルーで。
④記事を書く場所。適当に書いてみてください。
⑤この記事のカテゴリー。とりあえず「新規カテゴリー」をクリックして「雑記」というカテゴリーを追加し、チェックマークを入れてください。
⑥タグ。「猫」「雑記」など関連するワードをいくつでも加えることができます。以前登録したものは「よく使われているタグから選択」から選べます。思いつかなければスルーで。

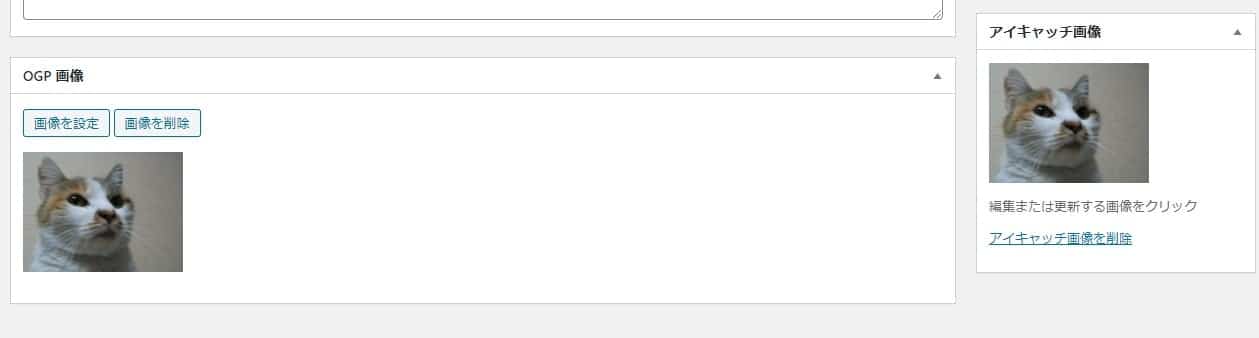
下の方に「アイキャッチ画像」と「OGP画像」というのがあるかと思います。
「アイキャッチ画像」は記事の一覧などで表示する画像(ないと「No Image」になる)、
「OGP画像」はツイッターなどに投稿したときに表示する画像です。
無料ブログのように、自動的にアイキャッチ画像は設定されませんので注意。
みんなに見てもらいたい画像を自分で設定しておきましょう。

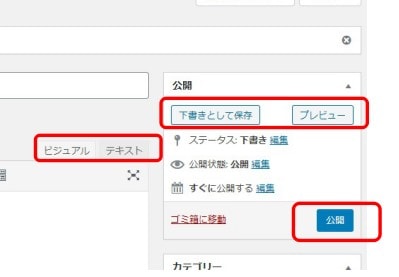
最後に一番上まで戻って「公開」ボタンを押すと投稿されて公開されます。
まだ人に見せたくなければ「下書きとして保存」、チェックしたければ「プレビュー」をクリックしてください。
エディタは見たままの編集ができる「ビジュアル」と、htmlを記述する「テキスト」の2種類を切り替えることができます。初心者のうちは「ビジュアル」でいいでしょう。
それとエディタは「Enter」キーで改行すると、行間のスペースが大きくなります。たとえばこの行を「Enter」で改行します。
するとこうなります。前の行とは空白がありますね。これは「<p>~</p>」のタグで改行されているからです。
普通の改行(<br>)がしたければ「Enter+Shift」で改行してください。この行でやってみます。
するとこうなります。先ほどとちがって行間の空白がなくなりました。




「公開」ボタンをクリックして投稿したのち、自分のサイトにどのように反映されているかを見てみましょう。
左上の自分のブログのタイトルから「サイトを表示」を選んでください。


記事タイトルをクリックすれば、各記事に飛びます。というか普通のサイトと同じように操作できます。
まとめ


前述したように、サイトの装飾は「カスタマイズ(外観)」からいじることができます。
あとサイトのアドレスが「http://」のばあい、暗号化のある「https://」に変更しておいたほうがいいでしょう。
変更方法はレンタルしているサーバによって異なりますので、「https ワードプレス 自分のサーバ名」で検索すれば出てくるかと思います。
次回はサイトの装飾の仕方について書いていこうと思います。
【追記】↓次回できました!