トップページの新着記事を固定ページでカテゴリー別にする方法!超初心者でも簡単・ノーリスク!【ワードプレス超入門】





とにかく雑記サイトは新着記事をカテゴリー別に並べたほうが見やすい。その方法を紹介する。


プラグイン「Shortcodes Ultimate」の導入


もっとも簡単で安全な方法としては、
2、その固定ページにカテゴリー別の新着情報を作る。
3、固定ページをトップページにする。
がいいかと思います。

まずカテゴリー別に新着情報を並べるツールとして、プラグインの「Shortcodes Ultimate」を導入しましょう。



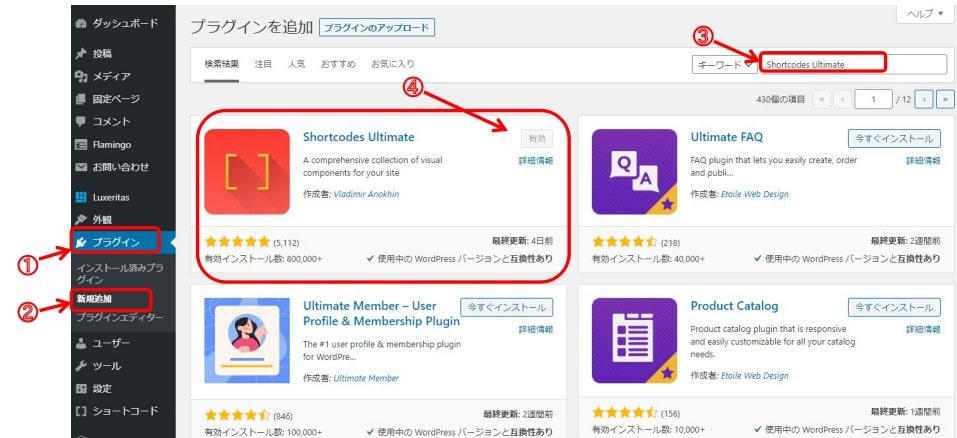
ダッシュボードの①「プラグイン」をクリックして、②「新規追加」をクリック。
「Shortcodes Ultimate」の文字を③の検索欄にコピペし、④出てきた結果からインストールと有効化をします。
これで作業は終わりです。次は固定ページを作ります。
固定ページを作成

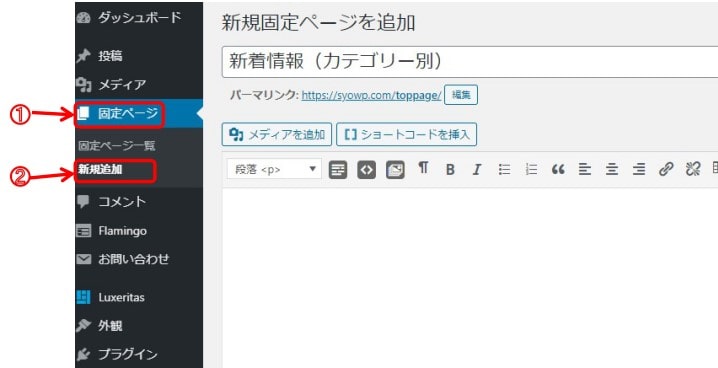
ダッシュボードの①固定ページをクリックし、②新規追加をクリック。
これで新しい固定ページを編集することができます。

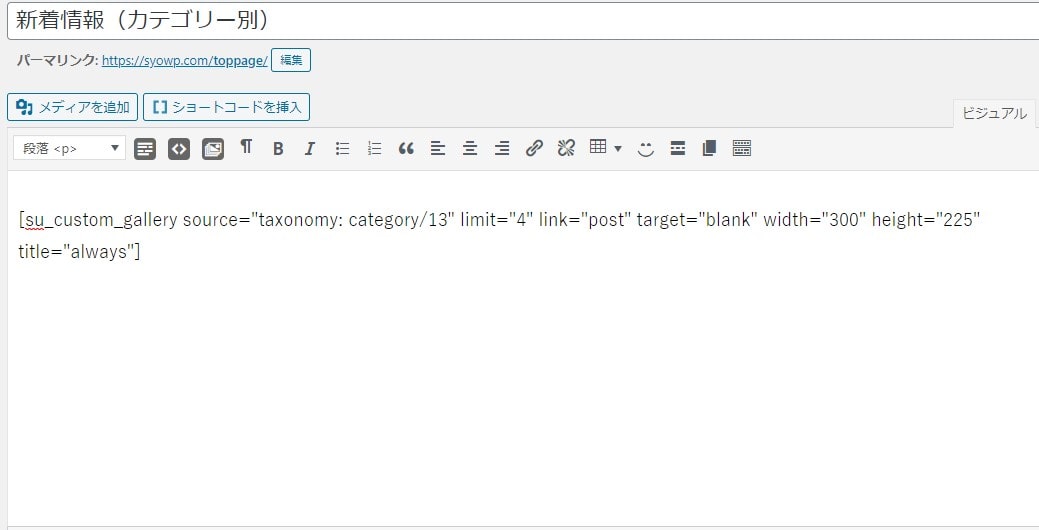
固定ページのタイトルはてきとうでいいですが、とりあえず「新着情報(カテゴリー別)」としておきましょう。

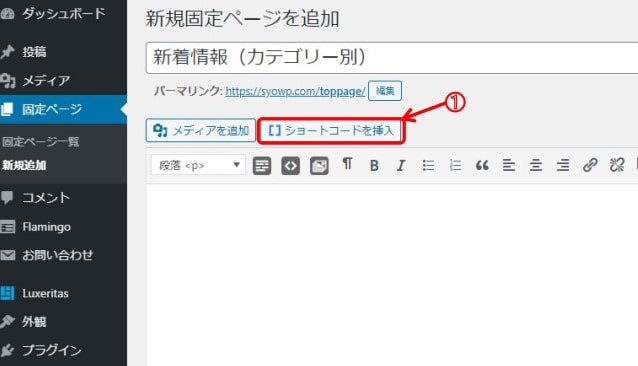
次はさきほどインストールした「Shortcodes Ultimate」を使います。①をクリックすると「Shortcodes Ultimate」のメニューを開くことができます。


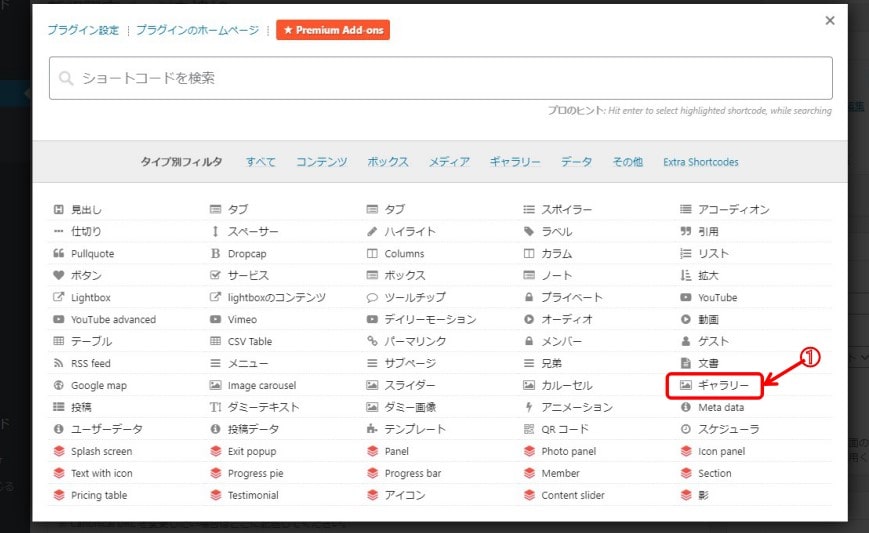
細かい使い方はまた別の機会にして、今回は①「ギャラリー」を使います。クリックしてください。

「投稿」は文字がh2になってしまうので、表示がおかしくなります。「ギャラリー」のほうがいいでしょう。
また「ギャラリー」の文字の大きさのカスタマイズも後述します。

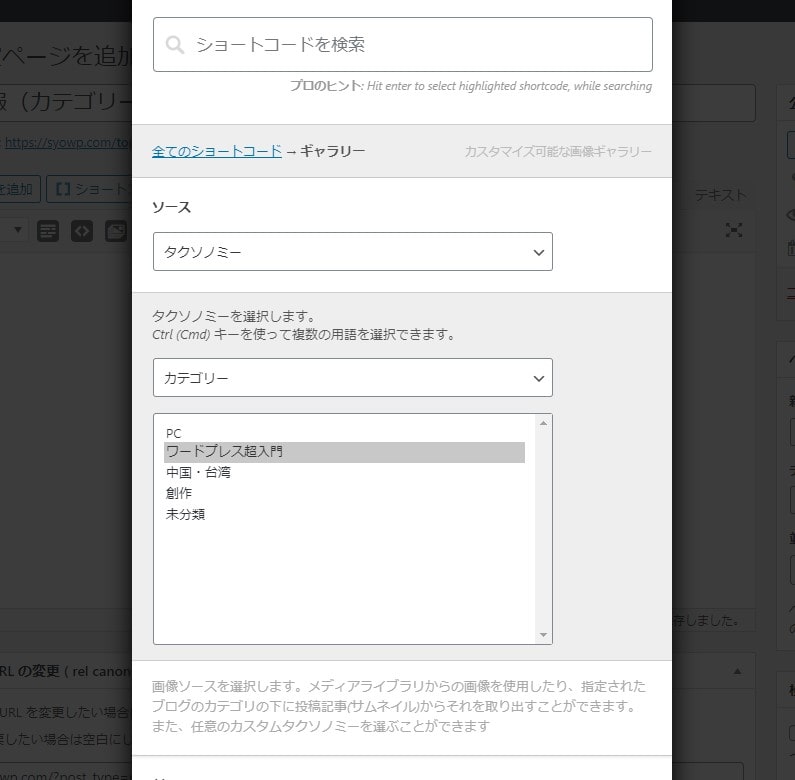
一つひとついきましょう。まずは「ソース」のところをクリックして、出てきた一覧から「タクソノミー」を選択。
すると下に「タクソノミーを選択します」の欄が出てくるので、「カテゴリー」を選んでください。カテゴリーの一覧が現れますので、新着表示させたいカテゴリーを選びます。ここでは「ワードプレス超入門」を選んでおきましょう。

バルサミコ酢の親戚かニャ?


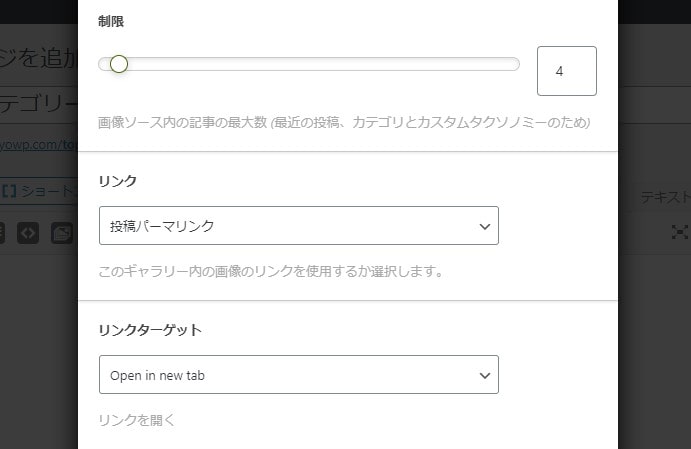
次はその下のほうの欄。「制限」は新着記事をいくつ表示させるかです。あまり多くすると画像の量でトップページが重くなるので、4~6個ぐらいがいいのではないかと思います。


「制限」の下の「リンク」は「投稿パーマリンク」にしてください。
「リンクターゲット」は「Open in new tab」(新しいタブで開く)です。

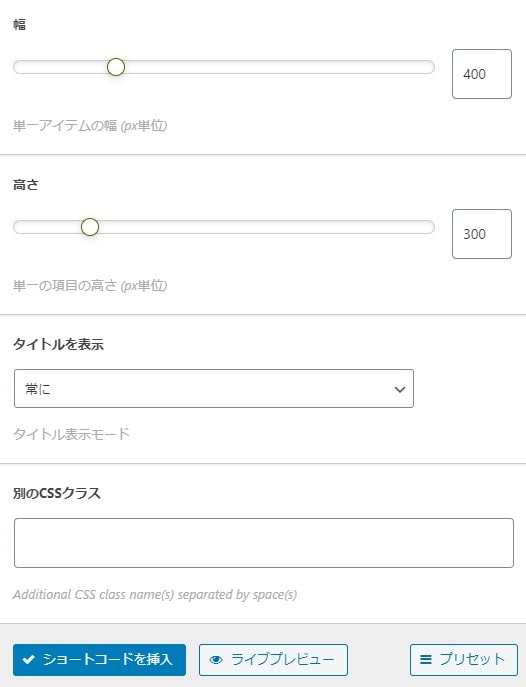
最後に新着記事のアイキャッチの大きさです。「幅」と「高さ」を決めます。
経験則ですが、
2列に並べたいばあいは300X225
3列に並べたいばあいは200X150
ぐらいがいいのではないかと思います。当サイトは「300X225」で2列にしています。数字は目安なので、自分のサイトに合わせてください。
その下の「タイトルを表示」ですが、「常に」にしておけば記事のタイトルが常に表示されます。
最後の「別のCSSクラス」は空欄にしてください。終わったら「ショートコードを挿入」をクリックです。

すると上記のようなショートコードが貼り付けられます。内容を修正したければ、数字を書き換えればOKです。
たとえば表示する記事の数は「limit="4″」の4を変更、幅と高さは「width="300″」「height="225″」の数字を変更など。

記事の「プレビュー」で確認すると、「ワードプレス超入門」の新着記事が2列に並んでいます。
記事タイトルの文字の大きさを変更

文字の大きさはデフォルトのものが適応されます。
ギャラリーから変更できないので、ショートコードの設定を変えなくてはなりません。

このサイトで用意したコードをコピー&ペーストで貼り付けるだけです。
いったんべつの場所に移るので、まず固定ページを「下書きとして保存」しておいてください。あとでまた戻ってきます。

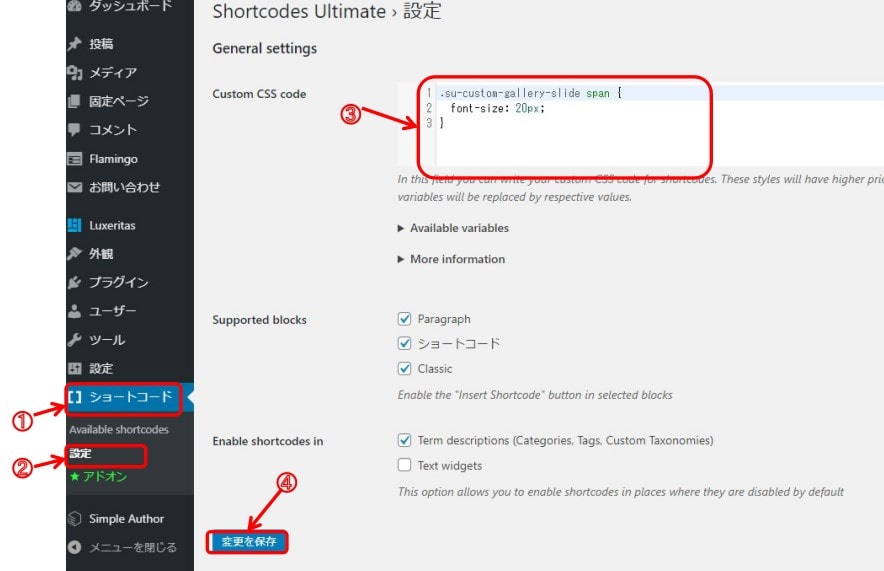
ダッシュボードの①「ショートコード」をクリックして、②「設定」をクリック。
次に③の欄に以下のコードをコピーしてそのまま貼り付けてください。
font-size: 20px;
}
「font-size: 20px」という部分が文字の大きさです。大きめの設定にしています。
とりあえずこれで試してみて、あとで「20」の部分を大きくしたり小さくしたりしてみてください。
他の部分はいじらず、最後に④「変更を保存」をクリックすると保存されます。

固定ページの「固定ページ一覧」からさきほど保存した固定ページに戻って、プレビューで見てみてください。文字が大きくなっているはずです。

固定ページをトップページにする
あとはおなじ要領で他のカテゴリーの新着記事一覧を作っていきます。
普通に記事を書くのとおなじなので、「Shortcodes Ultimate」の他の項目を使って装飾していくのもいいでしょう。

次は完成した固定ページをトップページにします。また移動しますので、固定ページの下書き保存をお忘れなく。

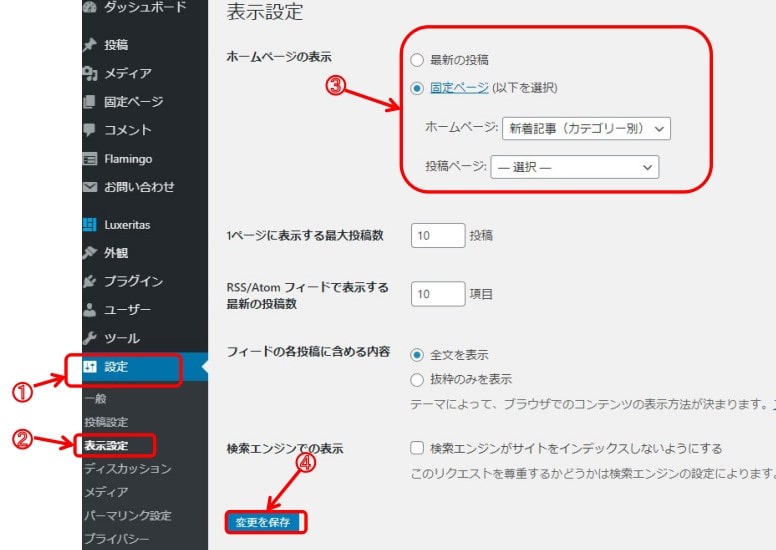
ダッシュボードの①「設定」をクリックして、②「表示設定」をクリック。
③で「固定ページ」を選んで、「ホームページ」の欄でさきほど作った固定ページのタイトルを選びます。ここでは「新着記事(カテゴリー別)」ですね。
ちなみに「ホームページ」はトップページのことです。日本ではサイト全般をホームページといったりしますが、厳密には違います。
最後に④「変更を保存」をクリックすれば、トップページがさきほど作った固定ページに変わります。

もしもとの状態にもどしたければ、③を「最新の投稿」にもどして変更を保存すればいいだけです。
まとめ



固定ページで複数のトップページを作成して、そのときの季節や気分などで入れ替えていくのもいいですね。


とりあえず最低限のことができれば、あとは記事を書くことに時間を使ったほうがいいでしょう。
当サイトでは今後も超初心者に役立つ記事を掲載していきたいと思います。
【追記】現在トップページはカテゴリー別にしていません。カテゴリー別表示はこちらに移動しました。